Günümüzdeki web tasarımcıları için artık frameworkler sayesinde tasarım yapmak daha kolay. İşte şimdi bu tarz bir framework olan bootstrap hakkında konuşalım.
Etkileşimli ve ilgi çekici web tasarımları oluşturmak için kullanabileceğiniz bir framewordür. Bootstrap en büyük ve en hızlı büyüyen JS, HTML ve CSS framework ü olarak da bilinir. Bootstrap, web tasarımı geliştirmenin daha hızlı ve daha modern hale gelmesini sağlar.
Bu yazımızda Bootstrap temellerine ve çalışma prensiplerine göz atacağız.
Aslında Bootstrap Nedir?
Bootstrap; CSS, HTML ve JavaScript ile yazılmış, çok sayıda yeniden kullanılabilir ve çok yönlü kodlardan oluşan bir kütüphanedir. Bootstrap Grid sistemini kullanarak çok kolay responsive tasarımlar elde edebilirsiniz. Grid sistemleri daha önceden belirlendiği için sadece kodları kullanmanız yeterlidir.

Bootstrap kullanarak uzun CSS kodlarına elvada diyebilirsiniz. Bootstrap, size web sayfalarının tasarımı üzerinde çalışmak için daha fazla zaman kazandırır. Şu anda, Bootstrap GitHub üzerinde barındırılmaktadır.
Duyarlı (Responsive) Web Tasarım Geliştirmek İçin Bootstrap
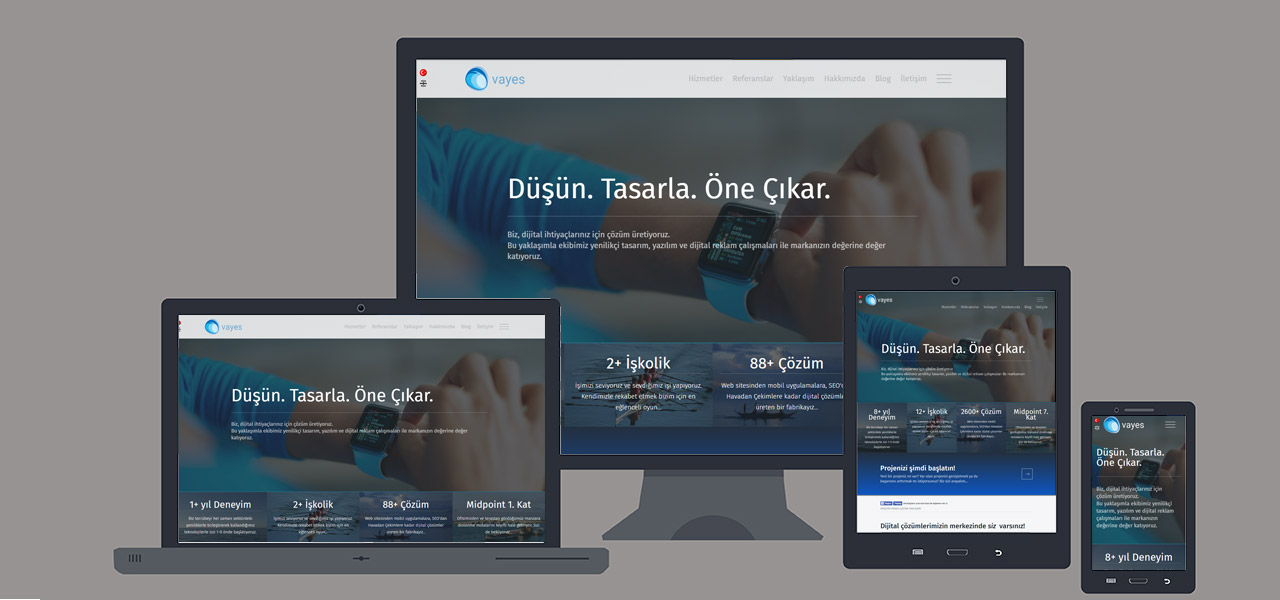
Duyarlı web sitesi tasarımları yeni bir şey değil. Web sitelerinde yaşanan bu responsive tasarım değişimi mobil tasarım trendinin artmasıyla zirveye erişmiştir.
Ek olarak, bir framework kavramı da sıfırdan web sitesi geliştirmeye alışkın olan çoğu tasarımcılar için yabancı bir kavramdı. Bununla birlikte bu kavramların çok da zor olmadığı görüldü.
Duyarlı özellikler, web sayfalarının farklı ekranlarda (mobil, tablet, masaüstü vb.) doğru görünmesini sağlar. Site tasarımı grid sistemiyle bölünür ve responsive uyumlu olarak kodlanır.
Birincil Önyükleme Dosyaları
Bootstrap üç ana dosyaya sahiptir:
- Bir jQuery / JavaScript dosyası olan bootstrap.js .
- Bir CSS dosyası olan bootstrap.css
- Bir simge yazı tipi kümesi olan glifonlar
Bootstrap'in çalışması için oldukça yaygın kullanılan ve çok popüler bir JavaScript kütüphanesi olan jQuery gereklidir. jQuery çapraz tarayıcı uyumluluğu ekler ve JavaScript'i basitleştirir.
Önyükleme Bileşenleri
Bootstrap ile geliştiricilerin kullanımına sunulan ve web sitesine eklenebilecek çeşitli bileşenler vardır. Bunlar aşağıdakileri içerir, ancak bunlarla sınırlı değildir:
- Açılır menüler
- Gezinme çubukları
- İlerleme çubukları
- Küçük resimler (Thumbnail images)
Bileşenlerin her biri, geliştirme süreci boyunca daha tutarlı bir tasarım temasına izin veren tek tip bir tasarım şablonu üzerine inşa edilmiştir. Ek olarak, merkezi kütüphane önceden düzenlenmiş düzen ve tasarım kümelerini barındırdığından, görsel tasarım çabasını denklemden çıkarır.
Önyükleme İşleminde Belgelendirme ve Özelleştirilebilirlik
Bootstrap web sitesinde, geliştirme sürecinde kullanılacak tüm önemli kod parçaları için bir tanım ve açıklama vardır. Açıklamalar arasında kod örnekleri de vardır. Bu kod parçaları temel unsurları uygulamak için kullanılır. Kodun Bootstrap framework ü içerisinde nasıl çalıştığını daha iyi tanımlamaya yarar.
Bootstrap ı yeni başlayanlar için ideal kılan şey, bileşeni seçmenize, kodu tasarladığınız sayfaya kopyalamanıza ve ayarlamalar yapmanıza izin vermesidir.
Bootstrap özelleştirilebilirlik söz konusu olduğunda, iki yüze sahiptir. Bir yandan, framework ün boyutu oldukça büyüktür ve bu durum uygulamanın ilk kez yüklenirken önemli ölçüde yavaşlamasına neden olur. Bootstrap için CSS dosyasının en son sürümü 119 KB'dır. Bu değer görüntüler ve diğer multimedya dosyaları ile karşılaştırıldığında az görünebilir; Ancak, bu bir CSS dosyası ve bu açıdan, büyüktür.
Öte yandan, Bootstrap, entegre ederken istediğiniz özellikleri aktif edebilirsiniz. Böylelikle CSS dosya boyutu azalacaktır.
Kişiselleştirme ve indirme sayfasını ziyaret edebilirsiniz. Bunun ardından ise uygulamanız için gerekmeyecek özellikleri deaktif edebilirsiniz. Böylelikle dosya boyutu küçülecektir.
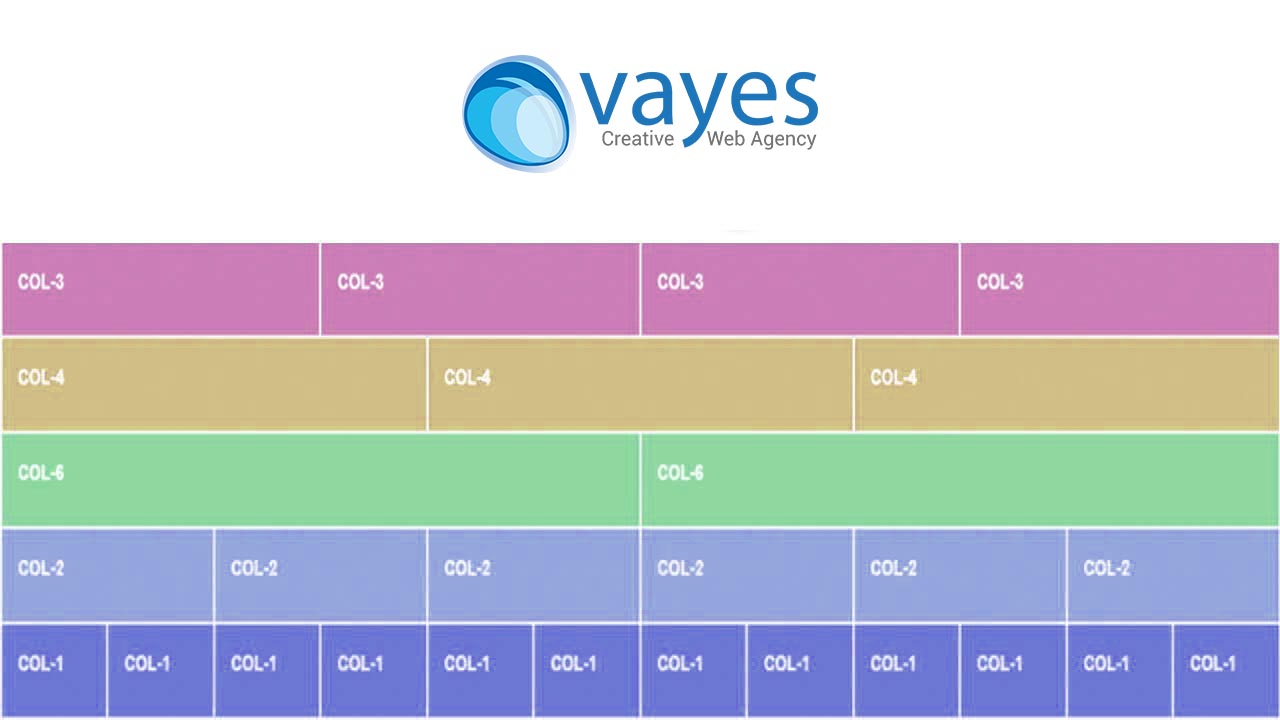
Izgara (Grid) Sistemi
Önyükleme'deki ızgara sistemi birincil öğelerden biridir. İçeriğin eklenebileceği birden çok sütun ve satır kullanarak sayfa düzenleri oluştururlar. Sayfanın görüntülendiği cihaz ekranı büyürse, ızgara 12 sütuna kadar ölçeklenir. Bu, sayfayı ekrana sığdırır.

Tasarımcıların kendi düzenlerini oluşturabilecekleri önceden tanımlanmış sınıflar vardır. Sunum yerine yerleşim yapısına daha fazla odaklanmak isterseniz, ızgara daha az karışım kullanır.
Izgara sistemi ayrıca daha küçük ekranlara sığacak şekilde daraltılabilir. Bu esneklik, tasarımcıların daha verimli çalışmasını sağlamaktadır.

