Bu yazıda, belge nesne modelini (DOM), bu belgeyi işlemek için kullanılan özellikleri ve yöntemleri birlikte tartışacağız.
DOM Nedir? (Detaylı Bilgilendirme)
Belge Nesne Modeli (DOM), HTML ve XML (Genişletilebilir işaretleme dili) belgeleri için bir programlama arabirimidir. Belgelerin mantıksal yapısını ve herhangi bir belgeye erişilme ve yönetilme şeklini tanımlar.
Not : DOM, nesneler arasında bir ilişki belirtmediğinden, Mantıksal bir yapı olarak adlandırılır.
DOM, web sayfasını yapılandırılmış hiyerarşik bir şekilde temsil etmenin bir yoludur, böylece programcıların ve kullanıcıların belge üzerinde çalışmaları kolaylaşacaktır.
DOM ile, Document nesnesinin sağladığı komutları veya yöntemleri kullanarak etiketlere, kimlik numaralarına, sınıflara, Niteliklere veya Öğelere kolayca erişebilir ve bunları manipüle edebiliriz..
DOM'un yapısı :

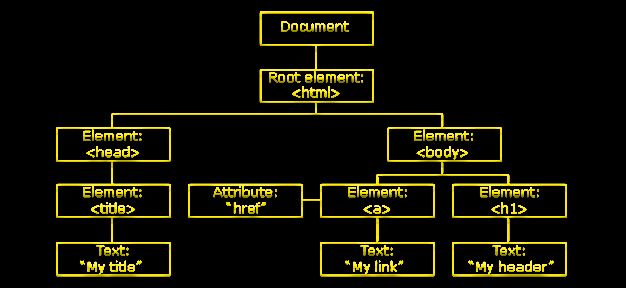
DOM ağaç veya orman(birden fazla ağaç) olarak düşünülebilir. Yapı modeli terimi bazen bir belgenin ağaç benzeri temsilini tanımlamak için kullanılır.
DOM yapı modellerinin önemli bir özelliği yapısal izomorfizmdir: aynı belgenin bir temsilini oluşturmak için herhangi iki DOM uygulaması kullanılıyorsa, tam olarak aynı nesneler ve ilişkilerle aynı yapı modelini oluşturacaklardır.
Neden nesne modeli olarak adlandırılır ?
Belgeler nesneler kullanılarak modellenir ve model sadece bir belgenin yapısını değil, aynı zamanda bir belgenin davranışını ve HTML' deki özniteliklere sahip benzer etiket öğelerinden oluşan nesneleri de içerir.
DOM özellikleri:
Belge nesnesi tarafından erişilebilen ve değiştirilebilen belge nesnesinin özelliklerine bakalım,
- Pencere nesnesi: pencere nesnesi her zaman hiyerarşinin en üstünde.
- Belge nesnesi: HTML belgesi bir pencereye yüklendiğinde, belge nesnesi haline gelir.
- Form nesnesi: form etiketleri ile temsil edilir.
- Bağlantı nesneleri: bağlantı etiketleri ile temsil edilir.
- Anchor nesneleri: bir href etiketleri ile temsil edilir.
- Form Denetim öğeleri: Form, metin alanları, düğmeler, radyo düğmeleri ve onay kutuları gibi birçok denetim öğesine sahip olabilir.
Belge nesnesi yöntemleri:
write (”string"): verilen dizeyi belgeye yazar.
getelementbyıd (): verilen kimlik değerine sahip öğeyi döndürür.
getElementsByName(): verilen ad değerine sahip tüm öğeleri döndürür.
getElementsByTagName(): verilen etiket adına sahip tüm öğeleri döndürür.
getElementsByClassName(): verilen sınıf adına sahip tüm öğeleri döndürür.
Örnek:

Belge nesne modeli, arabirimlerinde herhangi bir ikili kaynak kodu tanımlamadığı ikili bir açıklama(binary description) değildir.
Belge nesne modeli, Dom XML ve HTML belgelerini nesneler olarak tanımlarken XML veya HTML' deki nesneleri tanımlamak için kullanılmaz.
Belge nesne modeli veri yapıları kümesi tarafından temsil edilmez; nesne gösterimini belirten bir arabirimdir.
Belge nesne modeli belgelerdeki nesnelerin kritikliğini göstermez, yani belgede hangi nesnenin içeriğe uygun olduğu ve hangisinin olmadığı hakkında bilgi yoktur.
DOM seviyeleri:
Seviye 0: düşük seviyeli arayüz seti sağlar.
Seviye 1: Dom Seviye 1 iki bölümde tanımlanabilir: CORE ve HTML.
CORE, yapılandırılmış herhangi bir belgeyi temsil etmek için kullanılabilecek düşük seviyeli bir arabirim sağlar. HTML, HTML belgesini temsil etmek için kullanılabilecek üst düzey arabirimler sağlar.
Seviye 2: altı özellikten oluşur: CORE2, VIEWS, EVENTS, STYLE, TRAVERSAL ve RANGE.
- CORE2: Dom Seviye 1 tarafından belirtilen çekirdek işlevselliğini genişletir.
- VIEWS: programlar erişmelerine ve belgenin içeriği kontrol sağlar.
- EVENTS: olaylar, kullanıcı web sayfasına tepki verdiğinde tarayıcı tarafından yürütülen komut dosyalarıdır.
- STYLE: programların stil sayfalarının içeriğine dinamik olarak erişmesini ve bunları değiştirmesini sağlar.
- TRAVERSAL : programların belgeyi dinamik olarak geçmesine izin verir.
- RANGE: programların belgedeki bir içerik aralığını dinamik olarak tanımlamasına izin verir.
Seviye 3: beş farklı özellikten oluşur: CORE3, LOAD, SAVE, VALIDATION, EVENTS, ve XPATH.
- CORE3: Dom seviye 2 tarafından belirtilen çekirdek işlevselliğini genişletir.
- LOAD, SAVE(yükle ve Kaydet): program, XML belgesinin içeriğini DOM belgesine dinamik olarak yüklemesine ve Dom belgesini seri hale getirerek XML belgesine kaydetmesine olanak tanır.
- VALIDATION: belgenin geçerli kalmasını sağlarken programın belgenin içeriğini ve yapısını dinamik olarak güncellemesine izin verir.
- EVENTS: DOM Düzey 2 tarafından belirtilen olayların işlevselliğini genişletir.
- XPATH: XPath DOM ağacına erişmek için kullanılan bir yol dilidir.

