Cep telefonlarının akıllı olarak adlandırılmasına etken donanımlar ve uygulamalar, ürün veya hizmete kolay ulaşma isteği ile birleşerek mobil kullanımını mı arttırdı ?

Yoksa mobil kullanımının artışında, navigasyon olmadan gideceğimiz lokasyona ulaşımda zorlanma, banka sırası beklemenin yaşattığı buhran, satın aldığımız ürünü pahalı alıp almadığımıza ilişkin kaygı vb. gibi gündelik yaşantımızı etkileyen duygu durumları mı etken oldu ?
Sanal dünyanın gelişimesiyle bu düşüncelerin uzantılarına ve her geçen gün bu düşünceleri daha fazla tetikleyecek gelişmelerle global dünyaya uyum göstermek durumundayız..
Sanal dünyaya uyum sürecinde, şirketiniz için de hızla yükselen mobil kullanım eğrisine yönelik stratejiler geliştirmeniz gereklidir. Mobil kullanıcı kitlesinin yaş aralığı, bireylerin mobil cihazlarını kullanarak internette geçirdiği süre gibi veriler dikkate alındığında sizler de dijital pazarda yerinizi almak istiyorsanız web sitenizi mobil uyumlu hale getirmeniz gerektiği konusunu dikkate almalısınız.

Geleneksel yöntemlerden dijital pazara geçişte bir web sitesi tasarlamış / tasarlatmış olabilirsiniz. Web sitenize mobil cihazınızdan ulaşmayı denediniz mi? Web siteniz bir çok öğe içeren kullanıcı deneyimi yönergelerine uyumlu ;görsel içerikleri doğru görüntülenen, ürünleri uygun kategorilere yerleştirilmiş ve kolay erişilebilen, potansiyel müşterilerinizin sizinle iletişime geçmesini destekleyici bir tasarımla oluşturulmuş mu? Bu durumu hiç analiz ettiniz mi?
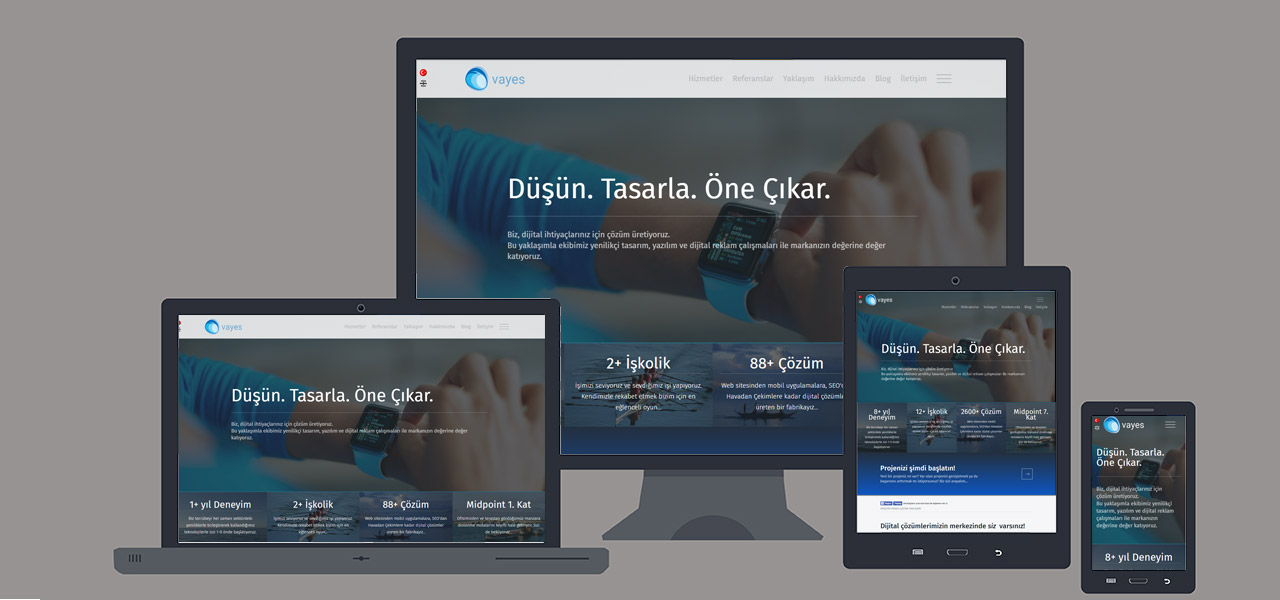
Kısaca bahsettiğimiz ve diğer tasarımsal öğeler de içeren kullanıcı deneyimine dayalı olan ‘responsive web tasarım’ , arama motorlarında sizinle etkileşime geçmeye adım atan müşterilerinizin sizi tercih etmesine fayda sağlayan web tasarım çalışması örneğini oluşturmaktadır.
Web sayfanızın müşterileriniz tarafında nasıl göründüğü büyük önem taşır. Müşterilerinizin kısa sürede web sitenizi ziyaret etmelerini ve satın alım yapmadan hızla web sitenizden uzaklaşmalarını istemezseniz. Kullanıcı deneyimine duyarlı (responsive) tasarım içeriklerine sahip bir web sitesi görünümünüzün olması, kendi isteği ile web sitenize erişmiş, sitenizi ziyaret etmiş potansiyel müşterilerinizin, web siteniz / e-ticaret siteniz en özeti internette görünür web sayfanızla etkileşim kurmalarını olumlu yönde etkileyecektir.
Web tasarım ajansı tercih ederken dikkat etmeniz gereken noktalardan bazılarını sıralı olarak yazarsak;
- Web sitenizin mobil uyumlu olarak kurgulanmış olması için, web tasarımında kullanılan kod yazılımlarından, mobil uyumlu olan responsive tasarıma uygun alt yapınızın, düzenlenip düzenlenmediğine dikkat etmelisiniz.
- İçerikte yer alan ana sayfa vitrin görsellerinizin (sliderlarınızın), videolarınızın, ürün görsellerinizin uygun ölçeklendirme ve çözünürlük değerlendirmeleriyle web sitenizin görselliğine uygun şekilde eklendiğine emin olmalısınız.
- Bunun dışında müşterilerin web sitenizi ziyaret ettiklerinde , sizinle etkileşimi arttıracak , iletişim bilgileriniz, konumunuz ve sizin web tasarımınıza özgün ögelerin mobil uyumlu tasarımızda yer almasına özellikle dikkat etmelisiniz.

